コンプリート! column width css 179721-Column width css table
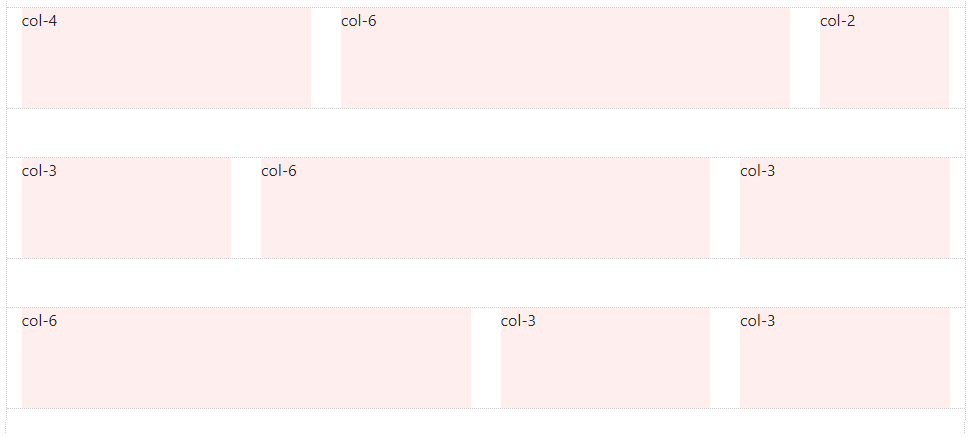
3 Column Css Layout Fixed Width And Centered Vanseo Design
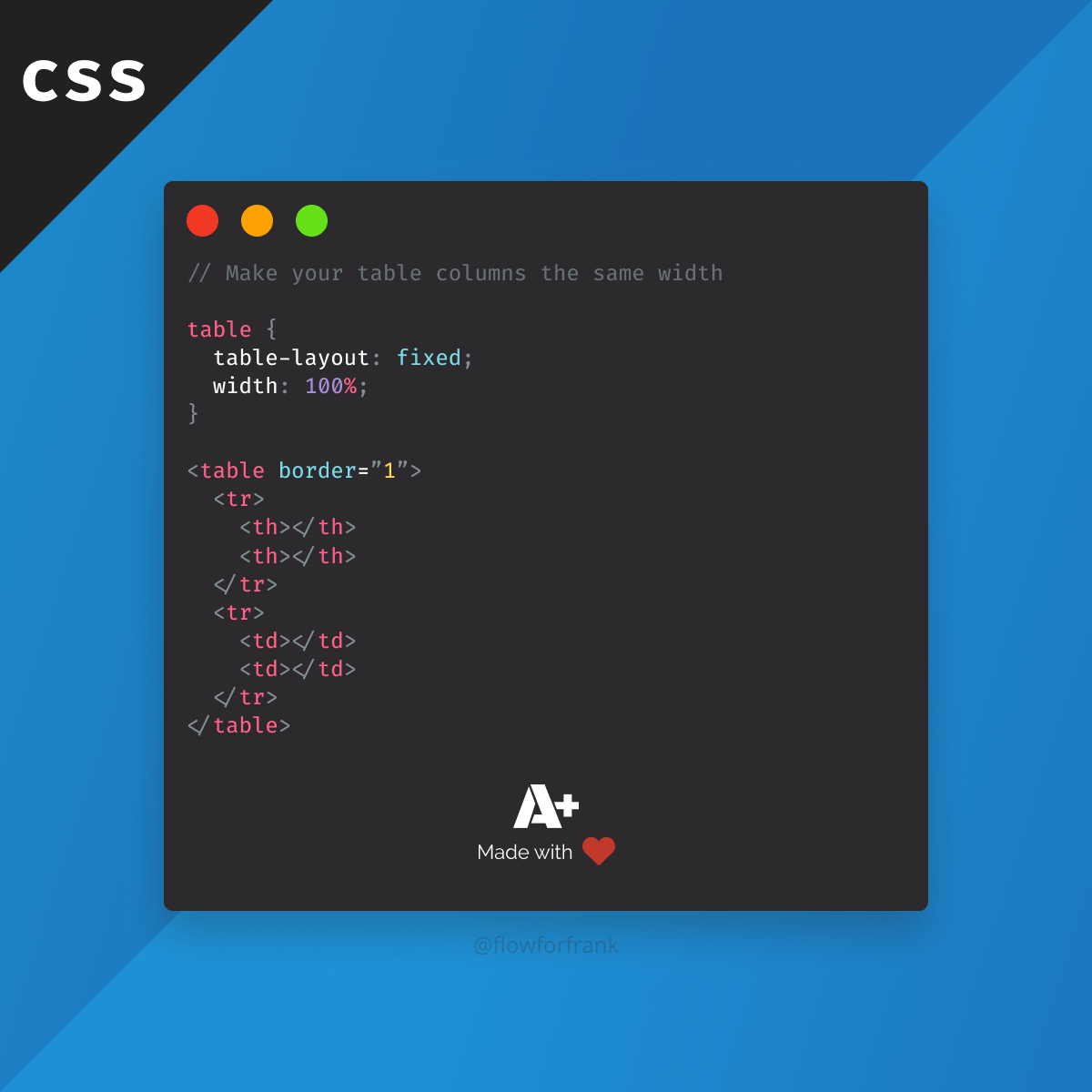
To keep each column of a table the same width in CSS, you only need to set the tablelayout property to fixed, with a width set to 100% < style > table The column values used are based on widths defined on columns or cells for the first row of the table inherit indicates that the value is inherited from the tablelayout value of its parent In order for a value of fixed to have any effect, the table's width has to be set to something other than auto (the default for the width property)
Column width css table
Column width css table-Here is the CSS to set the width of all By default, the column width adjusts to the width of the content However, if the width of the column content is less than 50px, including 1px for borders on the sides, the column width remains constant at 50px The column size can be passed as a constant, an array or a function The content inside a cell will be wrapped if it doesn't fit the cell's width

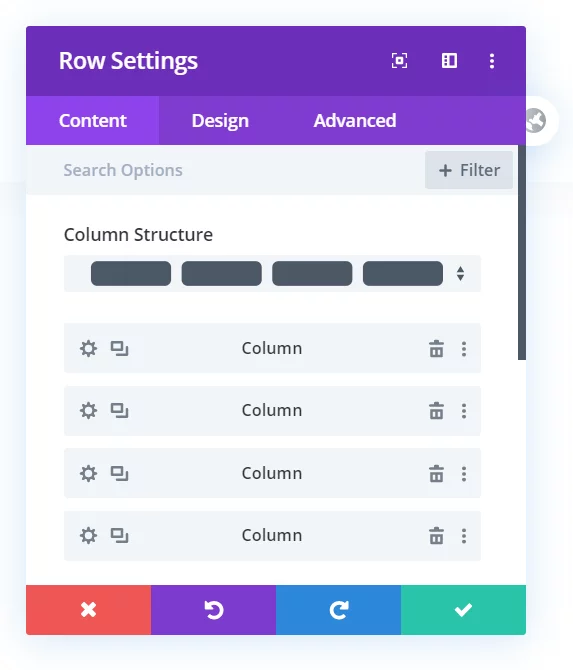
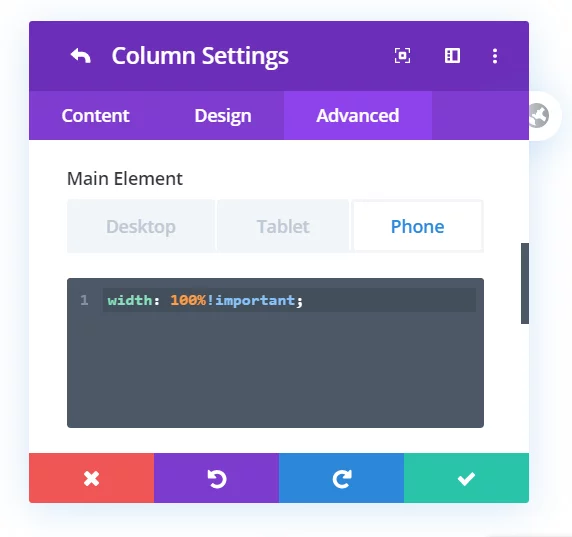
Divi Custom Column Width Tutorial Markhendriksen Com
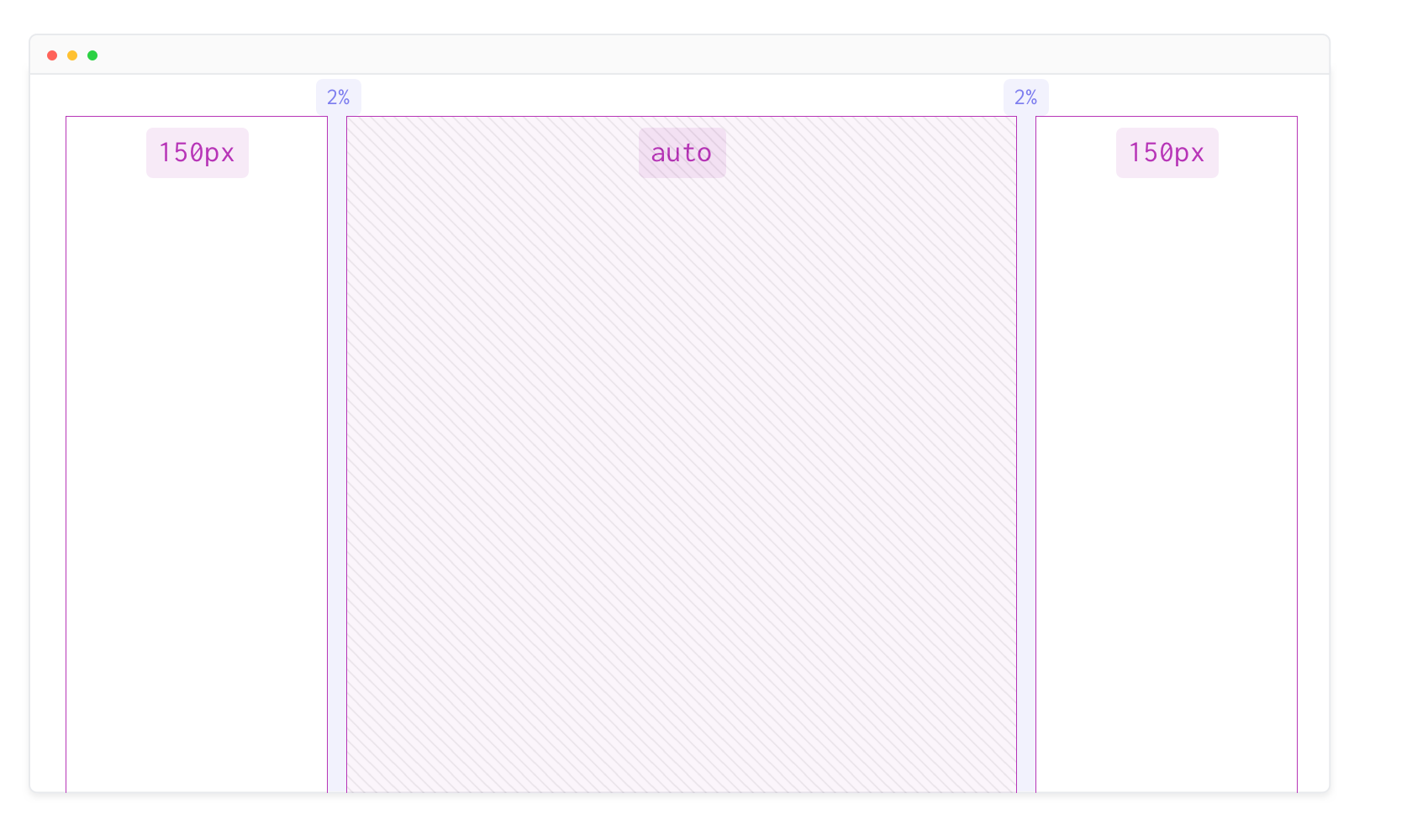
1 Set width in HTML In HTML, you can use the width attribute to set the width of an element Alternatively, you can also use the size attribute to define the width of the 2 Set width with CSS It is good practice to separate CSS from HTML markup The idea is to define a class to set the width CSS propertyThe fitcontent behaves as fitcontent (stretch) In practice this means that the box will use the available space, but never more than maxcontent When used as laid out box size for width, height, minwidth, minheight, maxwidth and maxheight the maximum and minimum sizes refer to the content size Note The CSS Sizing specification also Change WordPress Table Block Column Width Using Additional CSS In the Additional CSS solution, you need to set "Additional CSS class(es)" in Table Block "Advanced" setting Following are steps to add additional CSS for changing Table Block column width Create and complete your table using Table Block
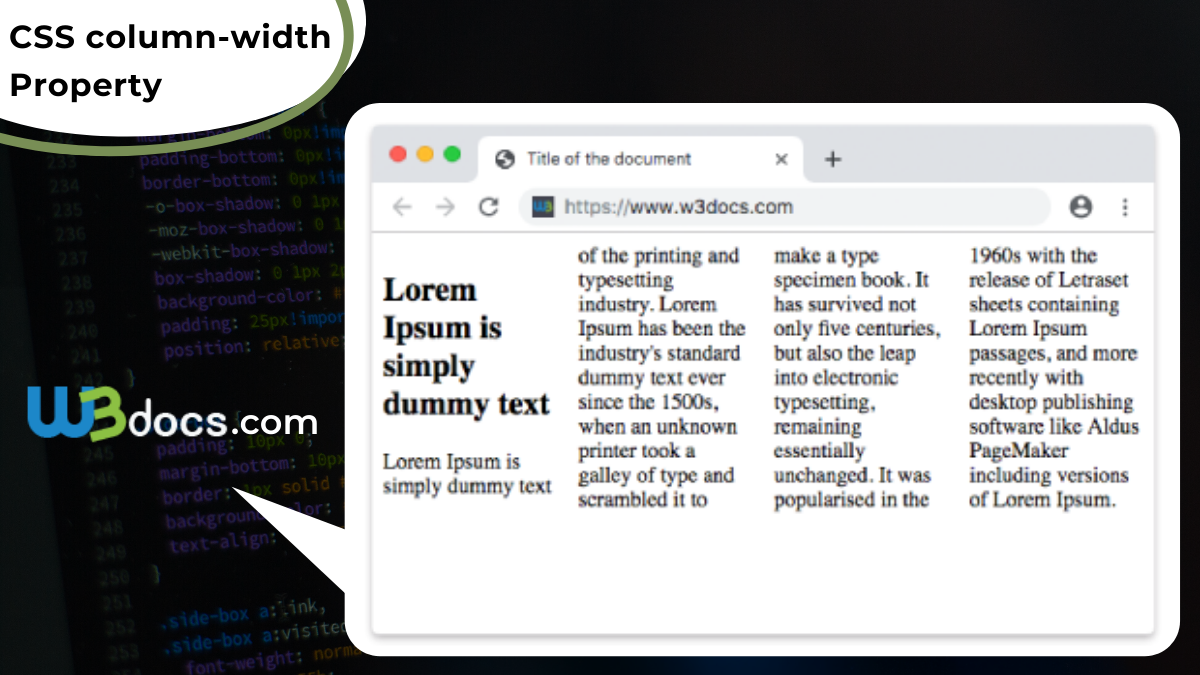
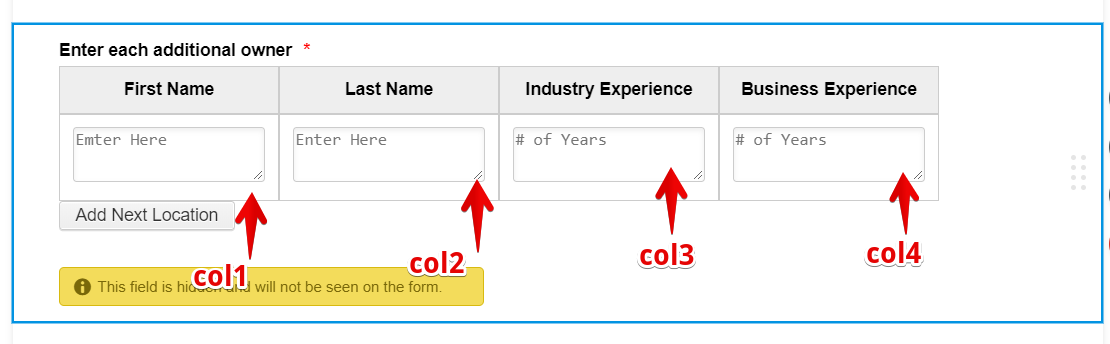
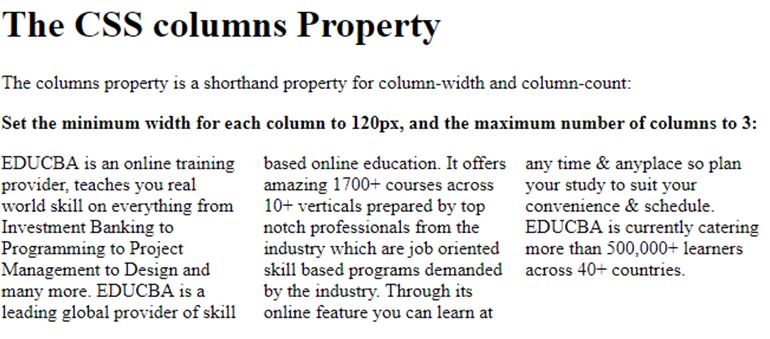
The configurable list widget is divided into table with columns and rows Here is a sample chart to properly explain the columns in the Configurable list widget To adjust the width, you can insert this sample custom css code in the widget td col1 { width100px;} The browser will calculate how many columns of at least that width can fit in the space Think of columnwidth as a minimum width suggestion for the browser columnwidth is a flexible property Once the It just made all columns the same width and the long text ran beyond right side of Grid It's not clear what shape the code is in at this point and I assume the CSS fixed the table size as requested myGridView { tablelayout fixed;
Column width css tableのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks | How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
「Column width css table」の画像ギャラリー、詳細は各画像をクリックしてください。
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks | How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks | How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
「Column width css table」の画像ギャラリー、詳細は各画像をクリックしてください。
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
「Column width css table」の画像ギャラリー、詳細は各画像をクリックしてください。
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks | How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks | How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
「Column width css table」の画像ギャラリー、詳細は各画像をクリックしてください。
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
「Column width css table」の画像ギャラリー、詳細は各画像をクリックしてください。
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
「Column width css table」の画像ギャラリー、詳細は各画像をクリックしてください。
How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks | How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
「Column width css table」の画像ギャラリー、詳細は各画像をクリックしてください。
How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
「Column width css table」の画像ギャラリー、詳細は各画像をクリックしてください。
How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks | How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
「Column width css table」の画像ギャラリー、詳細は各画像をクリックしてください。
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks | How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
「Column width css table」の画像ギャラリー、詳細は各画像をクリックしてください。
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks | How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
「Column width css table」の画像ギャラリー、詳細は各画像をクリックしてください。
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
 How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |  How To Specify The Optimal Width For The Columns In Css Geeksforgeeks |
} Try it Yourself » To create a table that should only span half the page, use width 50% Firstname LastnameWłaściwość CSS Chrome Edge Firefox Safari Opera;
Incoming Term: column width css, column width css table, column width css grid, column width css percentage, column width css bootstrap, column width css datatable, set column width css table, dynamic column width css, equal column width css, table column width css percentage,
コメント
コメントを投稿